Mono Documentation
We are happy to help you :)
Header & Footer
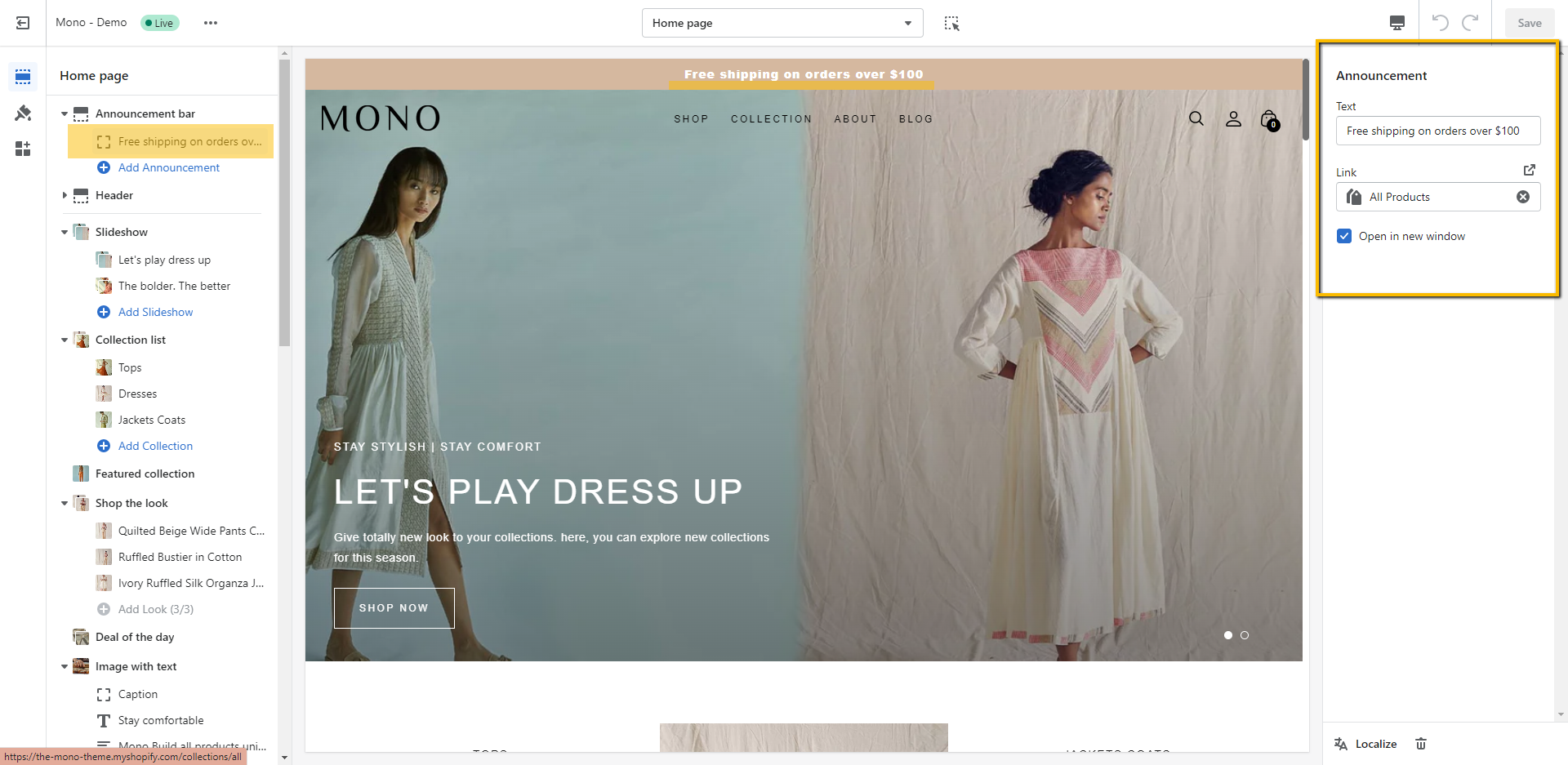
Add Announcement text and link option

Tips
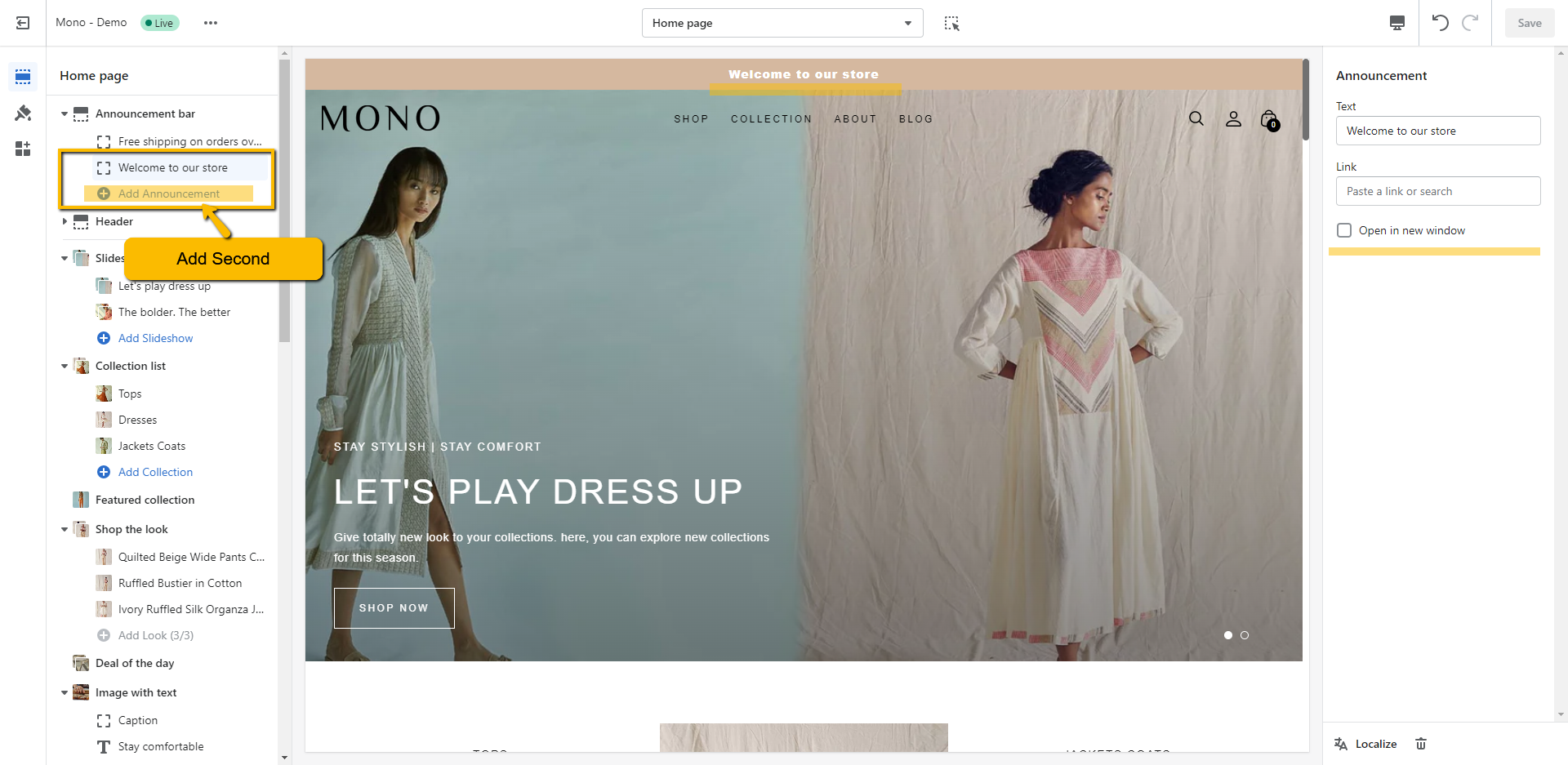
Add Multiple Announcement slider

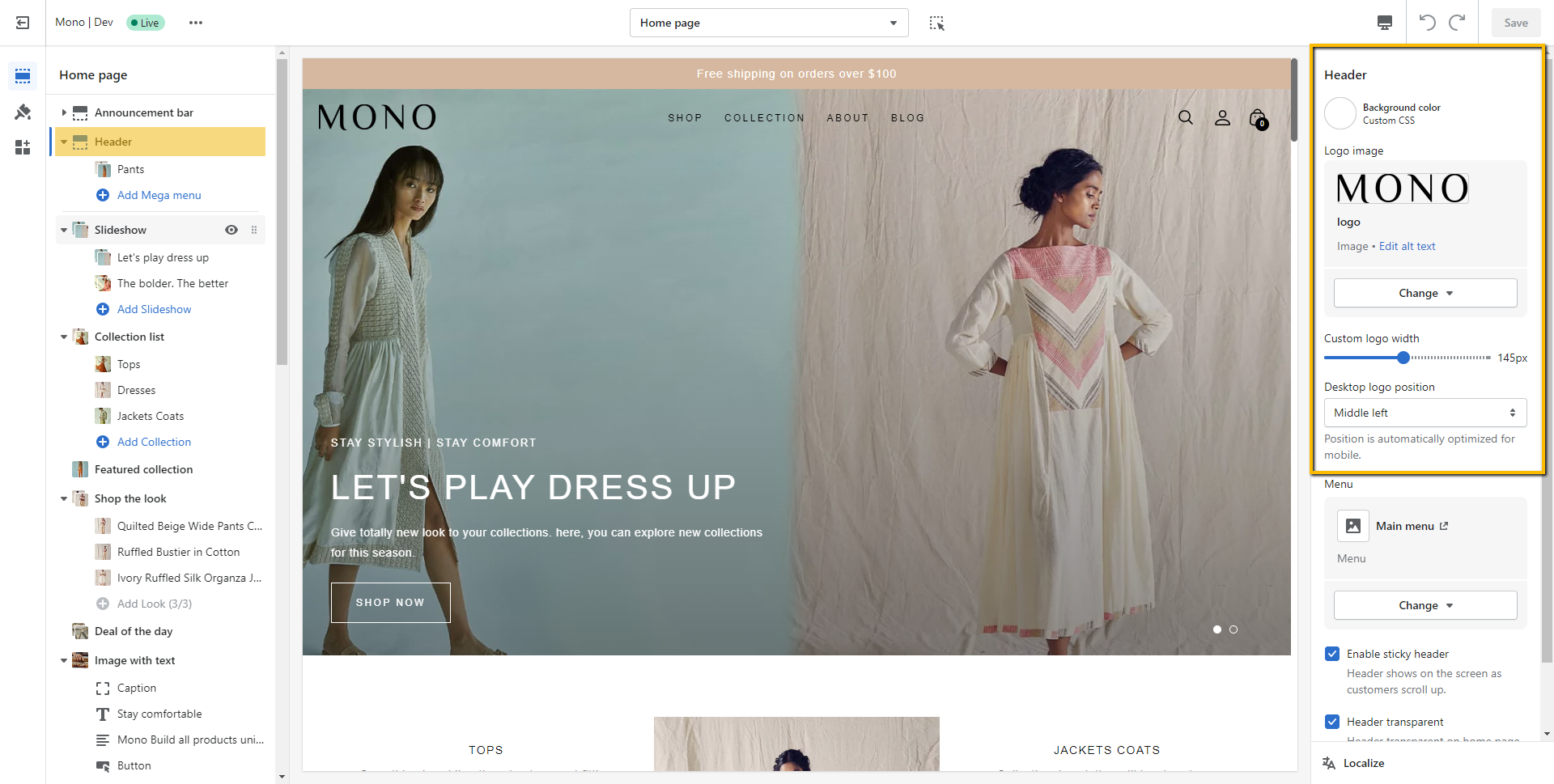
Retina screens are high-resolution screen (like iPhone, iPad and MacBook Pro screens). Special care must be taken to ensure your logo looks perfectly clear and crispy.
To upload your logo, open the section. In the "Sections " tab, click on "Header " (sections may vary depending on the theme you are using):

Desktop logo position Changs

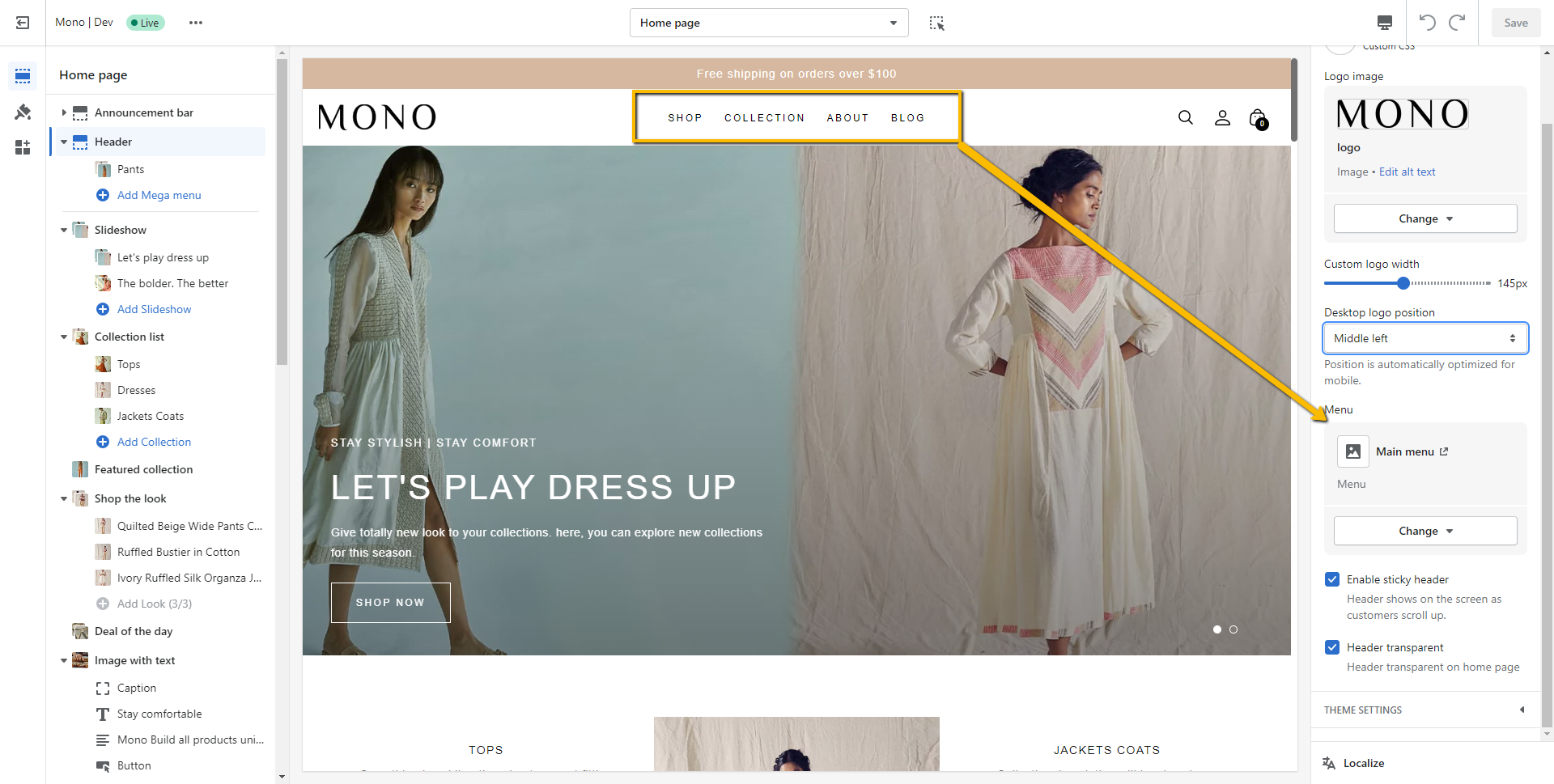
Select Menu header

In addition to standard dropdown menus, all our themes comes with a mega-menu feature. A mega-menu allows to show dropdown menu in a more elaborate and visual way. While the setup is pretty much the same for all our themes, the instructions slightly differ from theme to theme.
To read the appropriate instructions, please select your theme below.
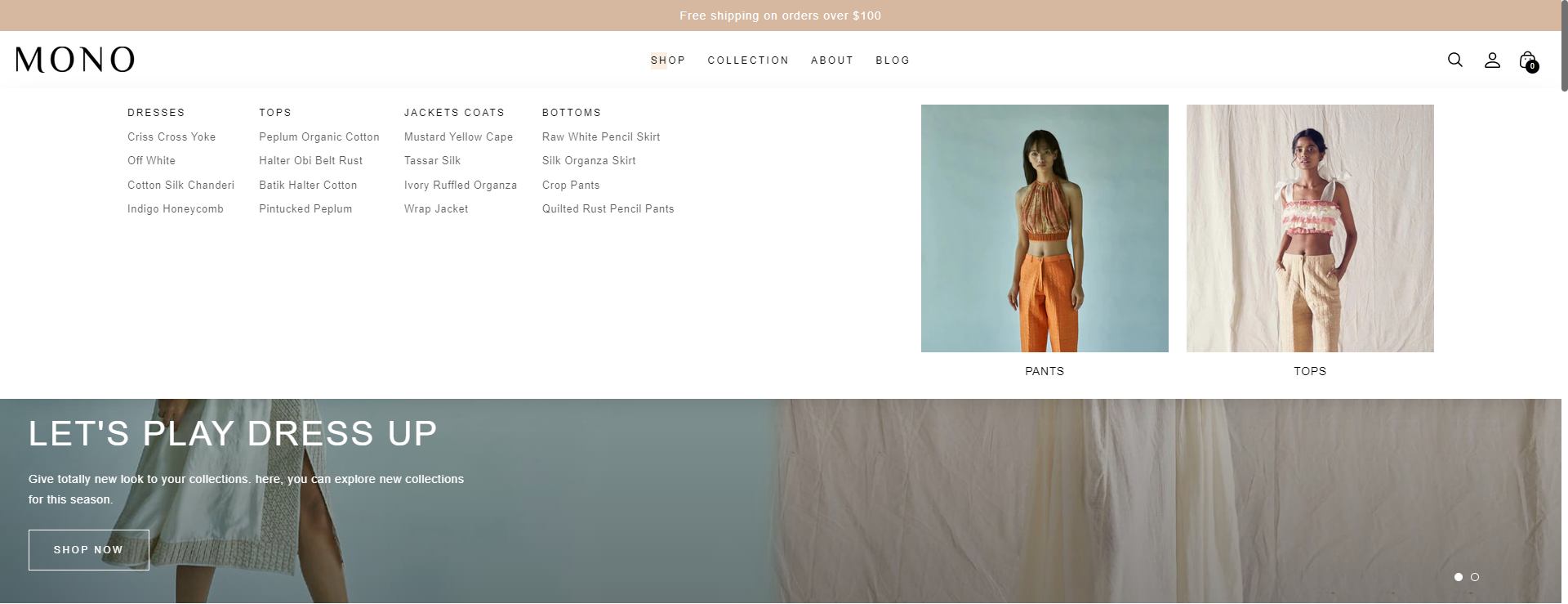
Mono mega-menu allows you to create several columns like this (this screenshot is coming from Mono):

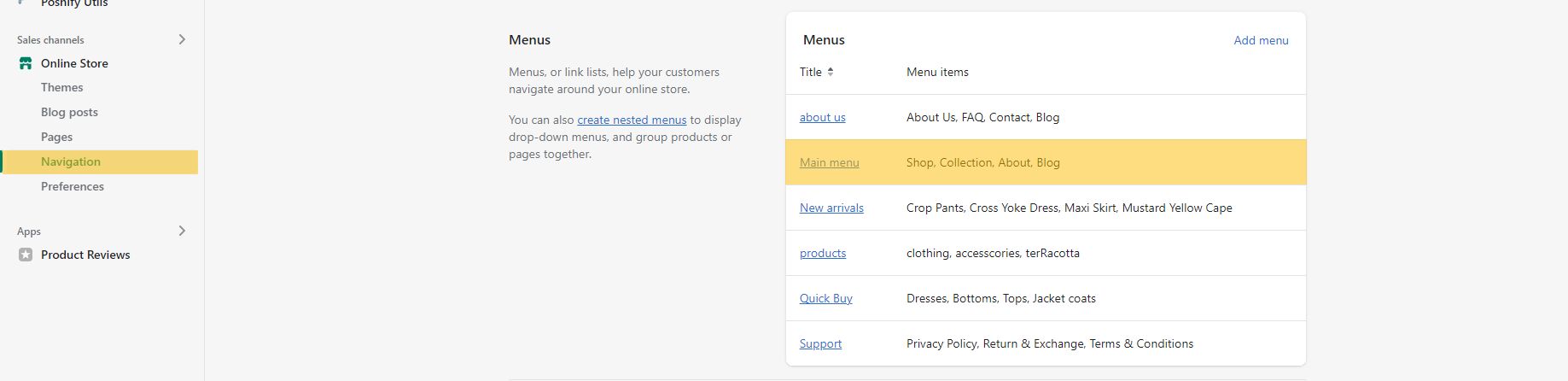
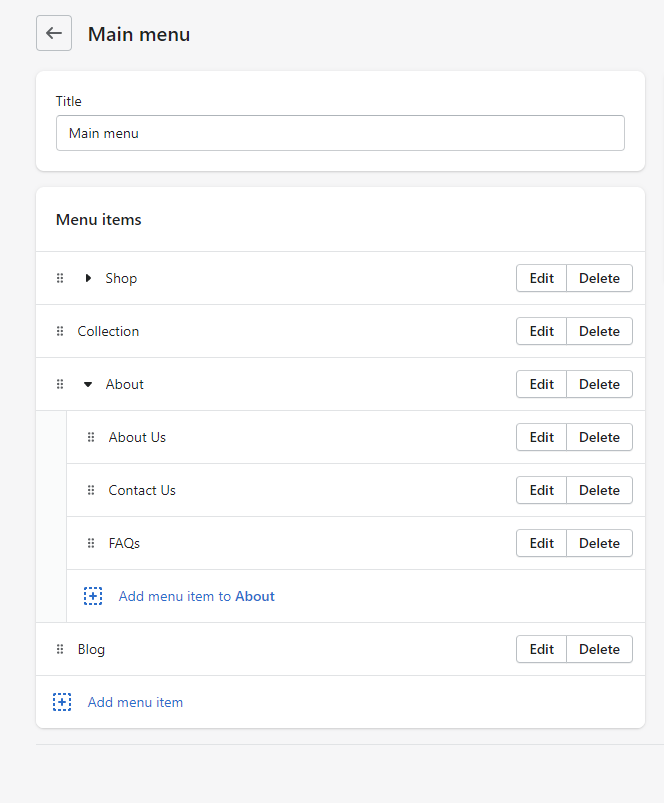
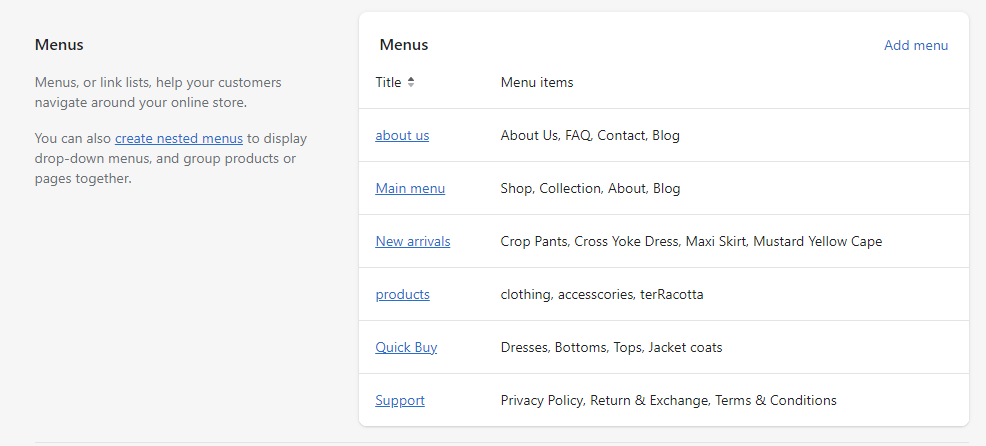
First, you will need to define your menu structure by creating drop-down using the native Shopify menu interface. You can learn more on how to create menu and dropdown by following the official Shopify documentation. In order to properly use mega-menu, you will need to set up a three-levels structure. You can see below an example of how the previous navigation structure looks like in Shopify:


If you were using an older theme, your structure of menus may be different. In the past, creating drop-down menus required to create many menus with matching names. However, our theme Mono only support the new way to setup nested menus. You therefore need to make sure that the whole hierarchy of links is completely contained within your main menu, as in the above screenshot.

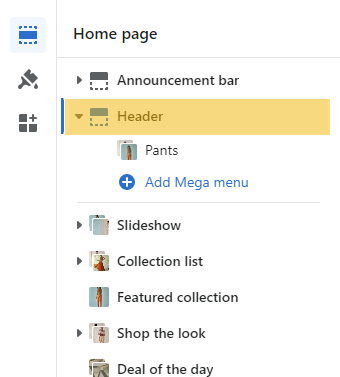
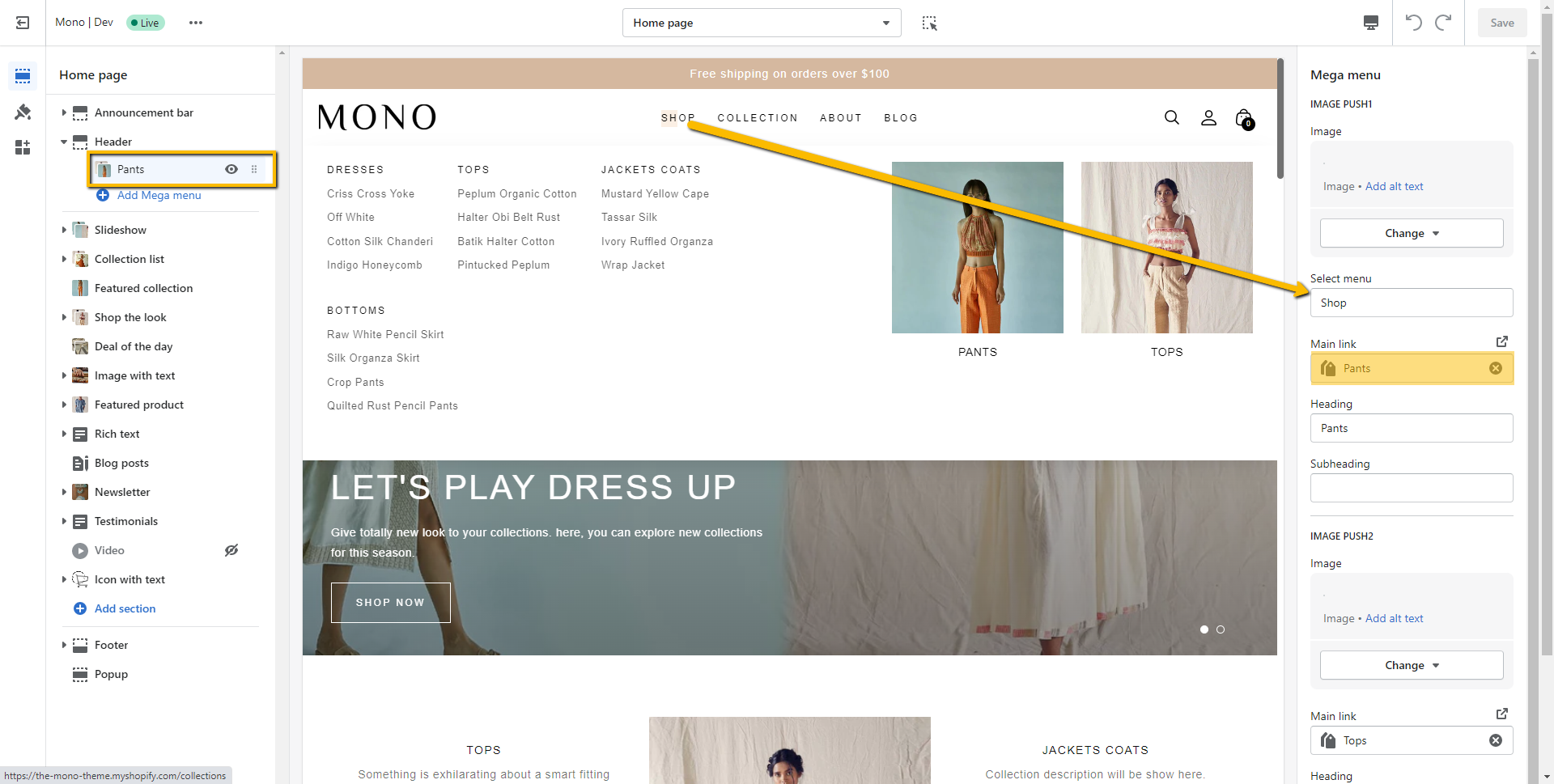
Then click on the "Add mega menu" button:

In the "Mega menu" setting, simply enter the name of the menu item that contains the mega-menu (this means that the name entered in "Menu item" must match the name of one of the first-level items list). For instance, in our example, the mega-menu is contained within the "Shop" link, so we simply need to enter "Shop":

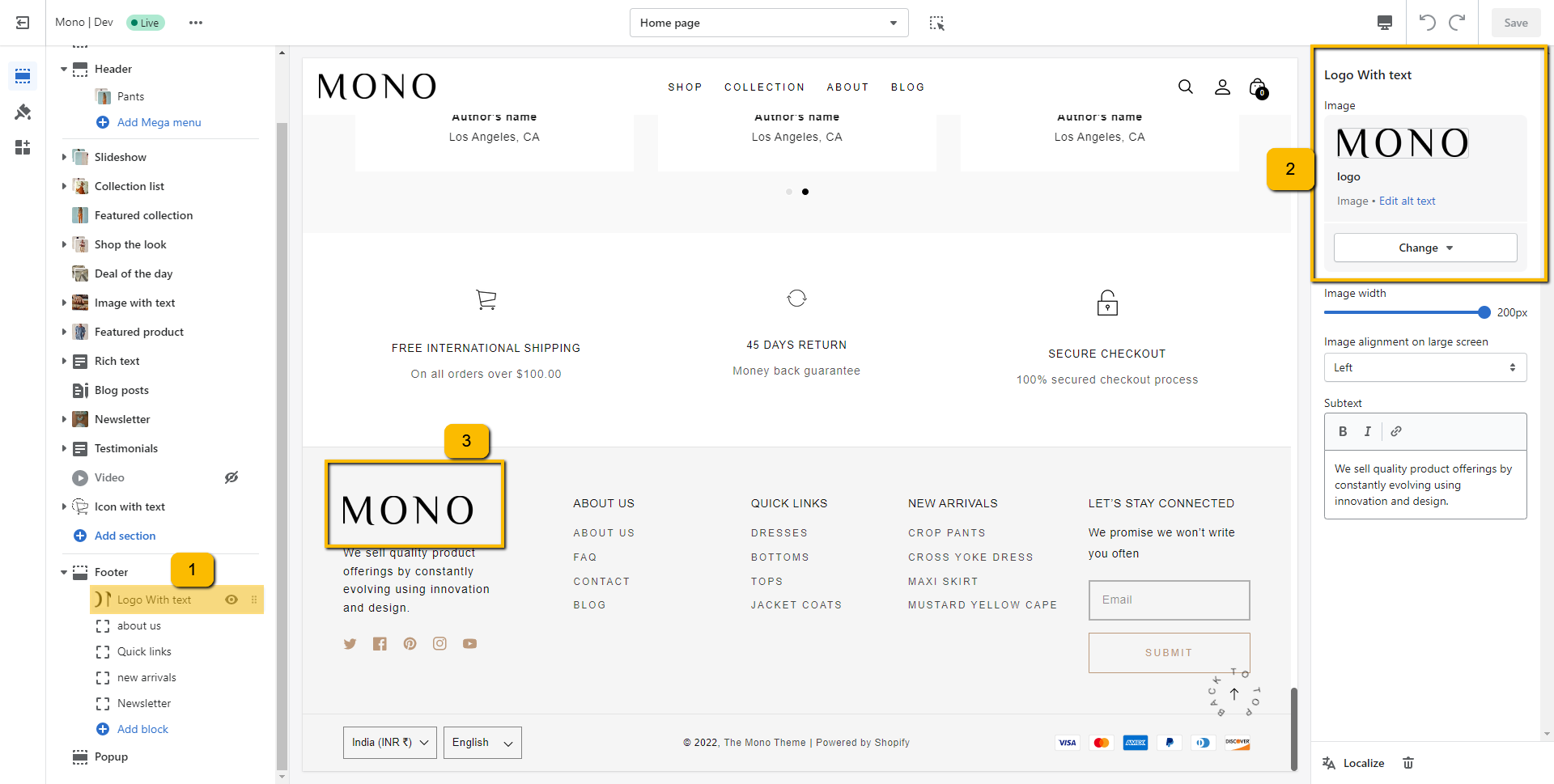
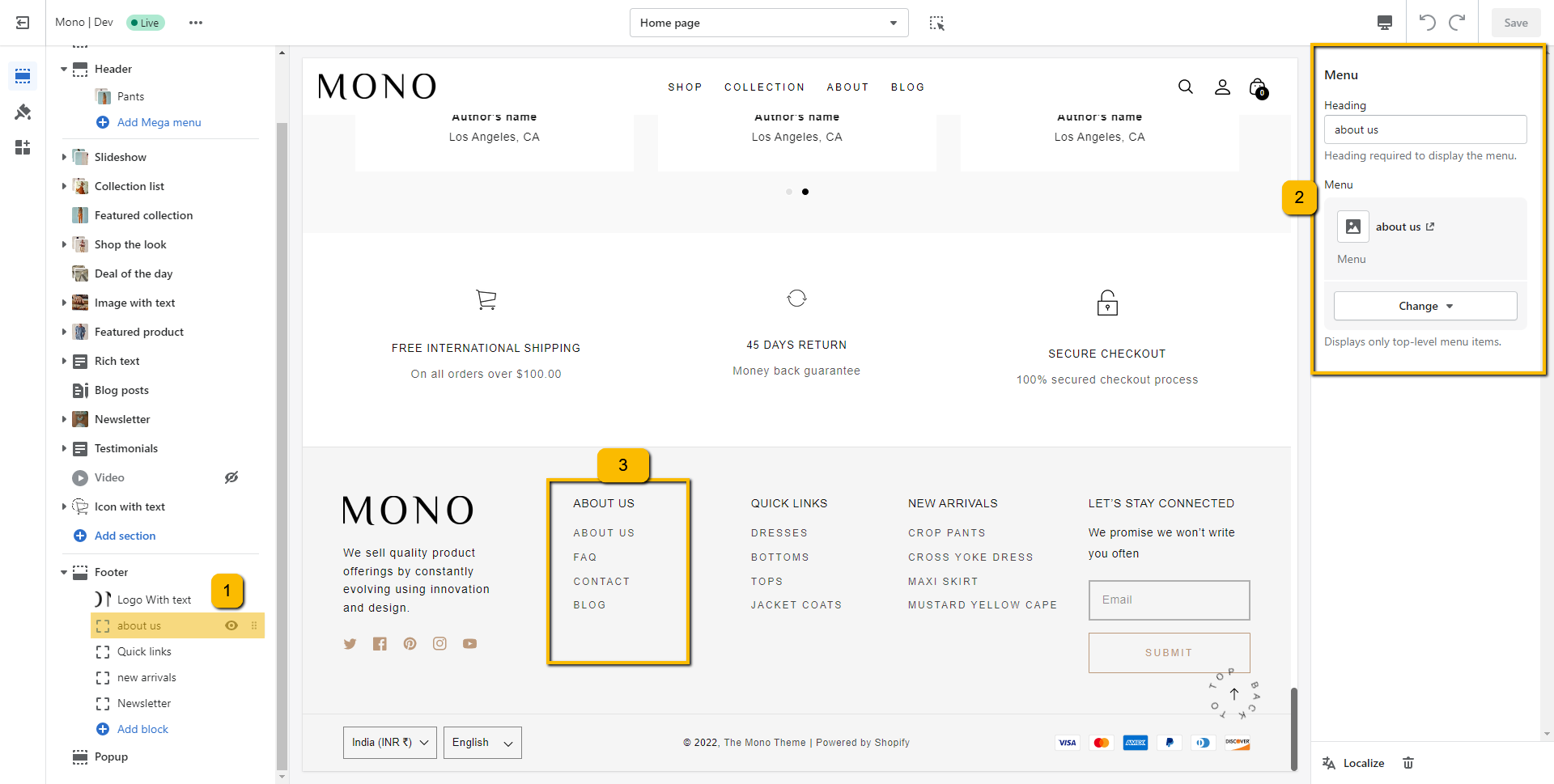
For adding footer logo, Open theme settings and select footer section and follow the steps that showing in the screenshot below

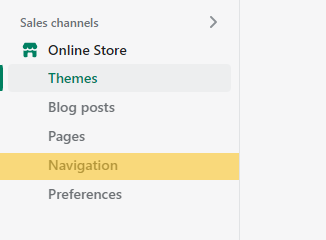
For the add footer menu, first create navigation in the shopify


After that, go to theme settings and select your navigation here

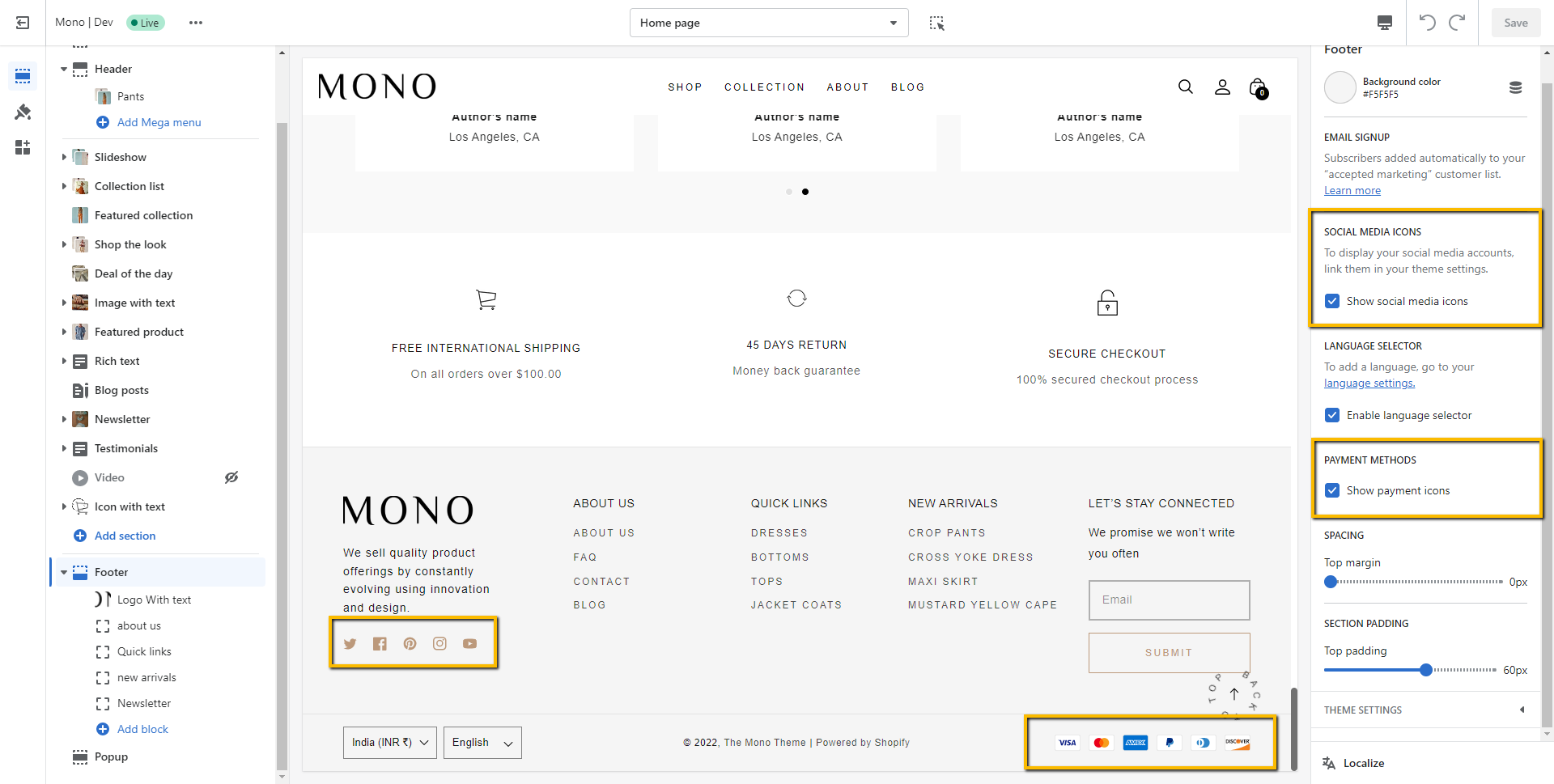
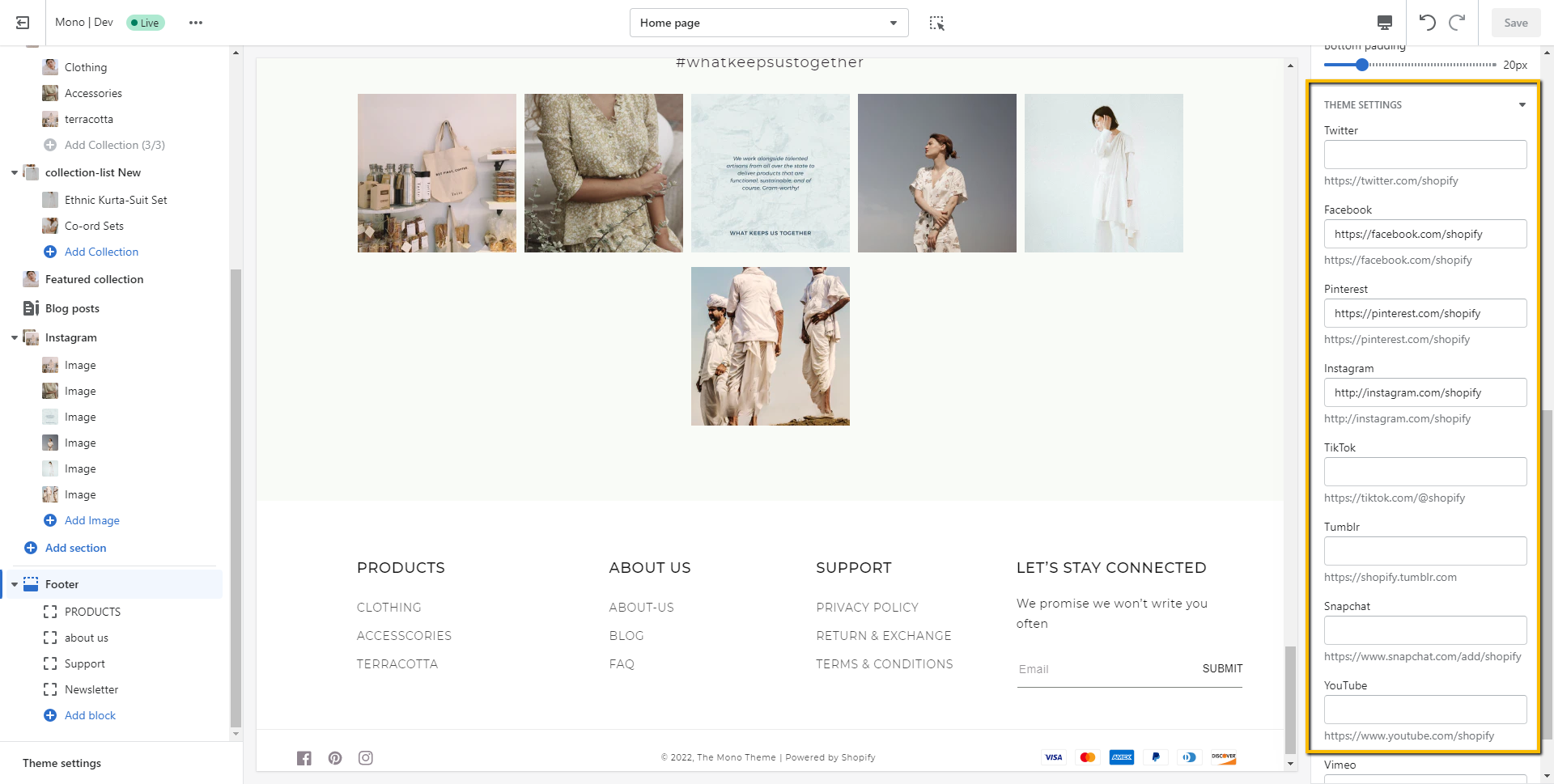
Social media icons and payment methods
To display your social media accounts, link them in your theme settings.

To showing social media, add your social media link to the theme settings

Cart drawer
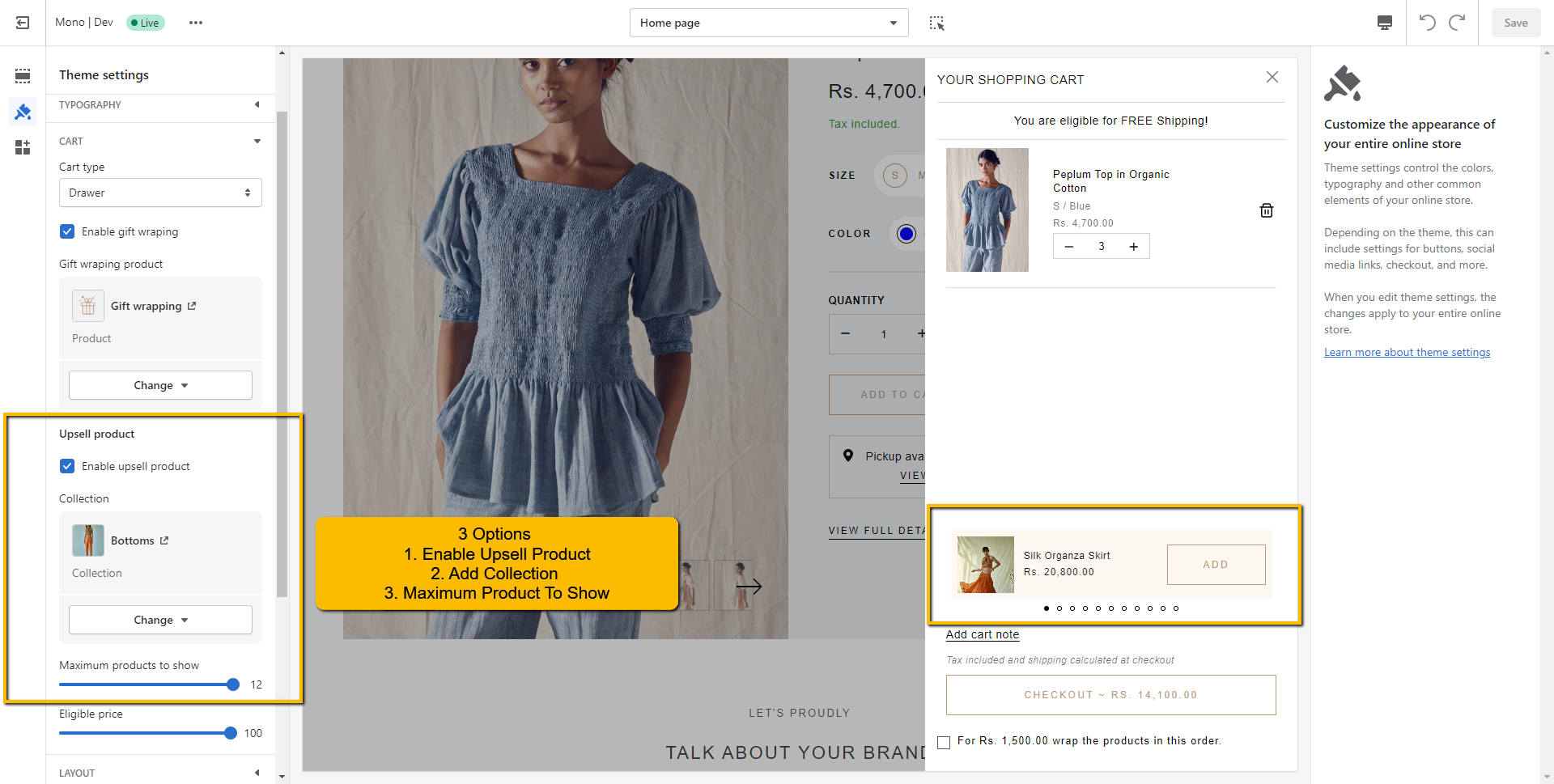
Open theme settings by clicking "Customize" button on the theme list
Follow the points located in the below screenshot for the enable Upsell products on the cart drawer

Open theme settings by clicking "Customize" button on the theme list
Go to Theme settings > Cart
Under this, you will find "Eligible price" option
If you will set it to 0 (Zero), Free shipping bar will be hide from the drawer and cart page as well

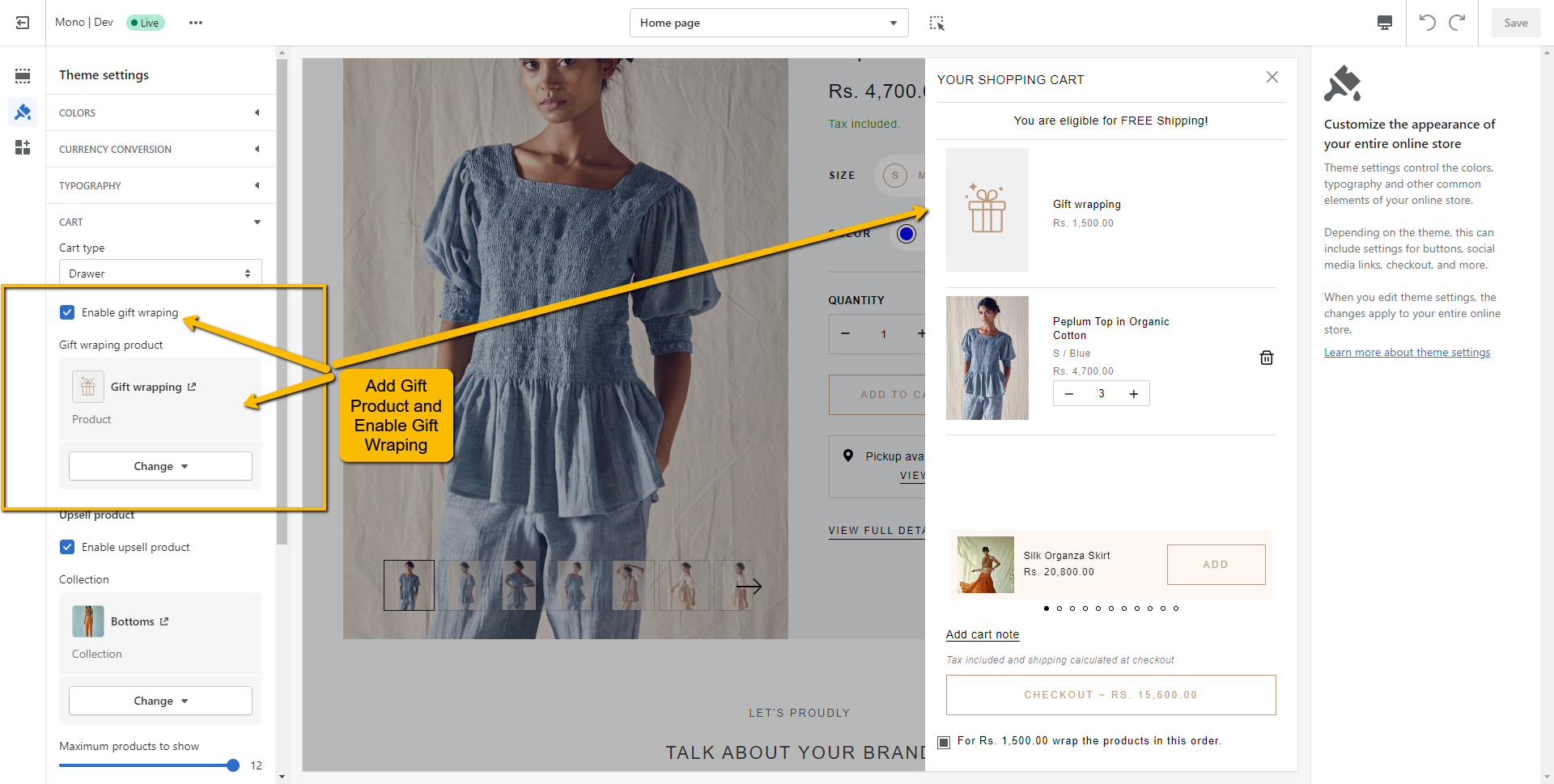
Open theme settings by clicking "Customize" button on the theme list
Go to Theme settings > Cart
Under this, you will find "Enable gift wrrapping" option
After enable it, you need to select your gift wrap product from the given option

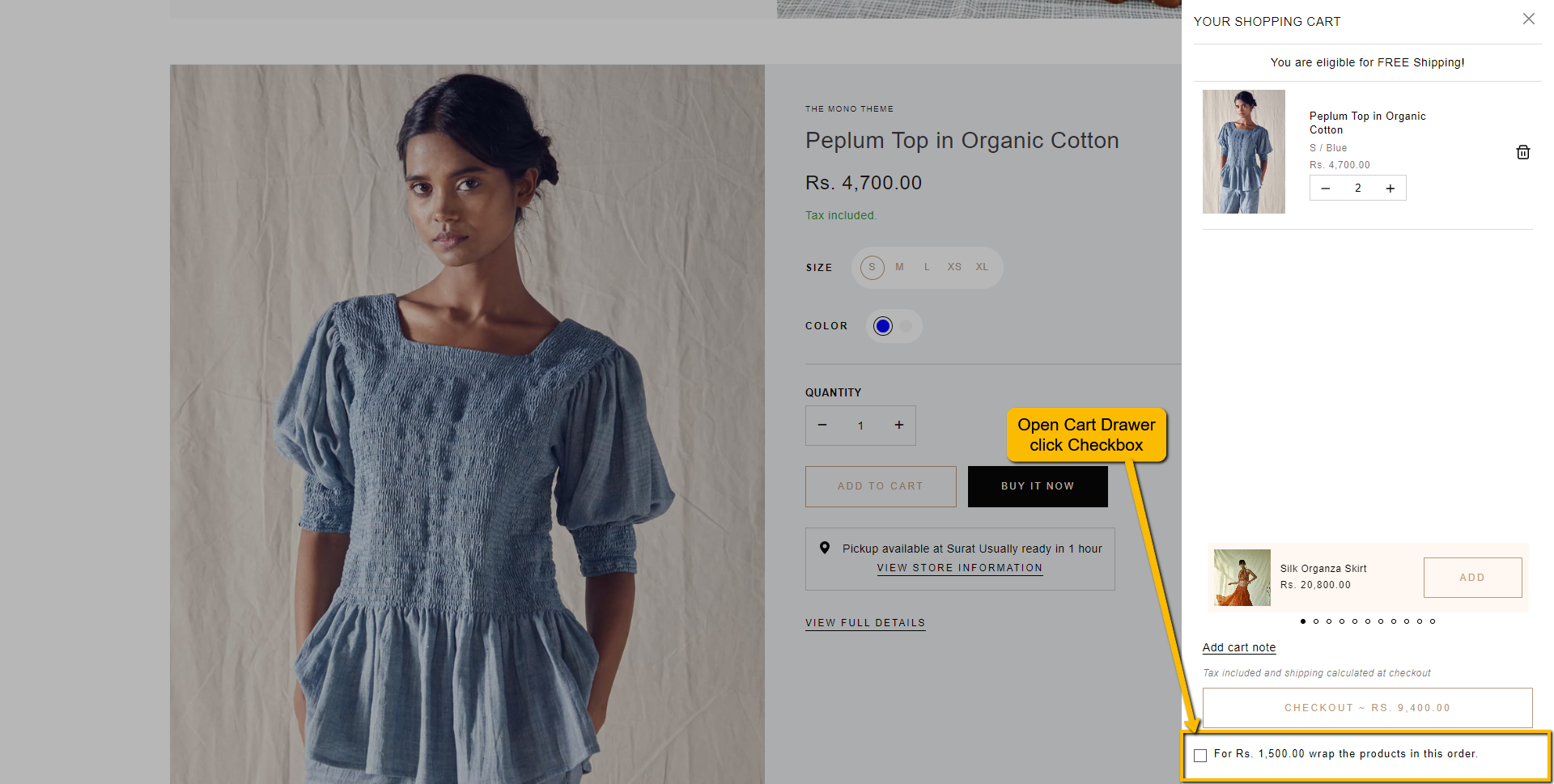
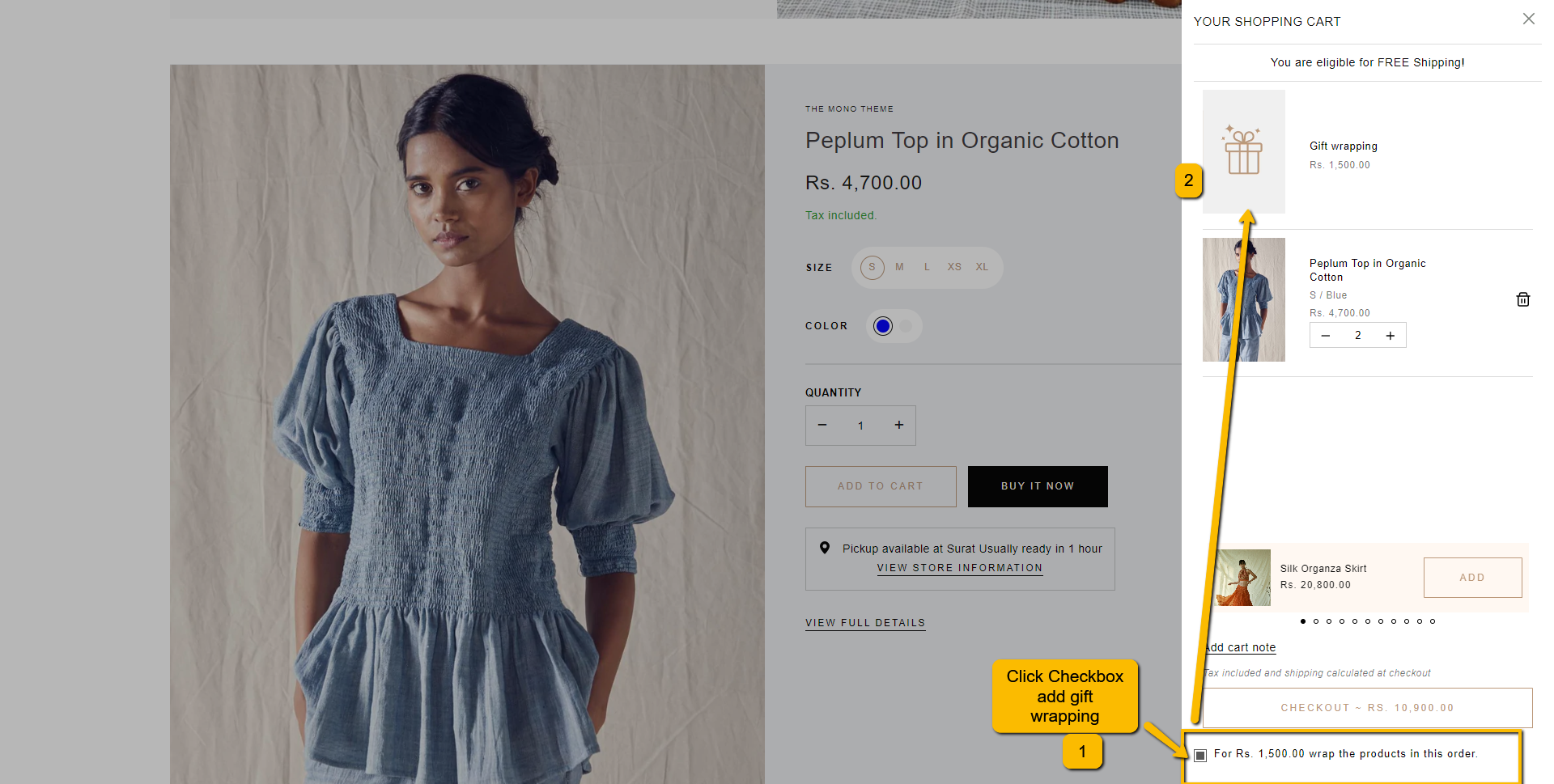
After this, once you one cart drawer, you will see option for the add gift wrap


Sections
Open theme settings by clicking "Customize" button on the theme list
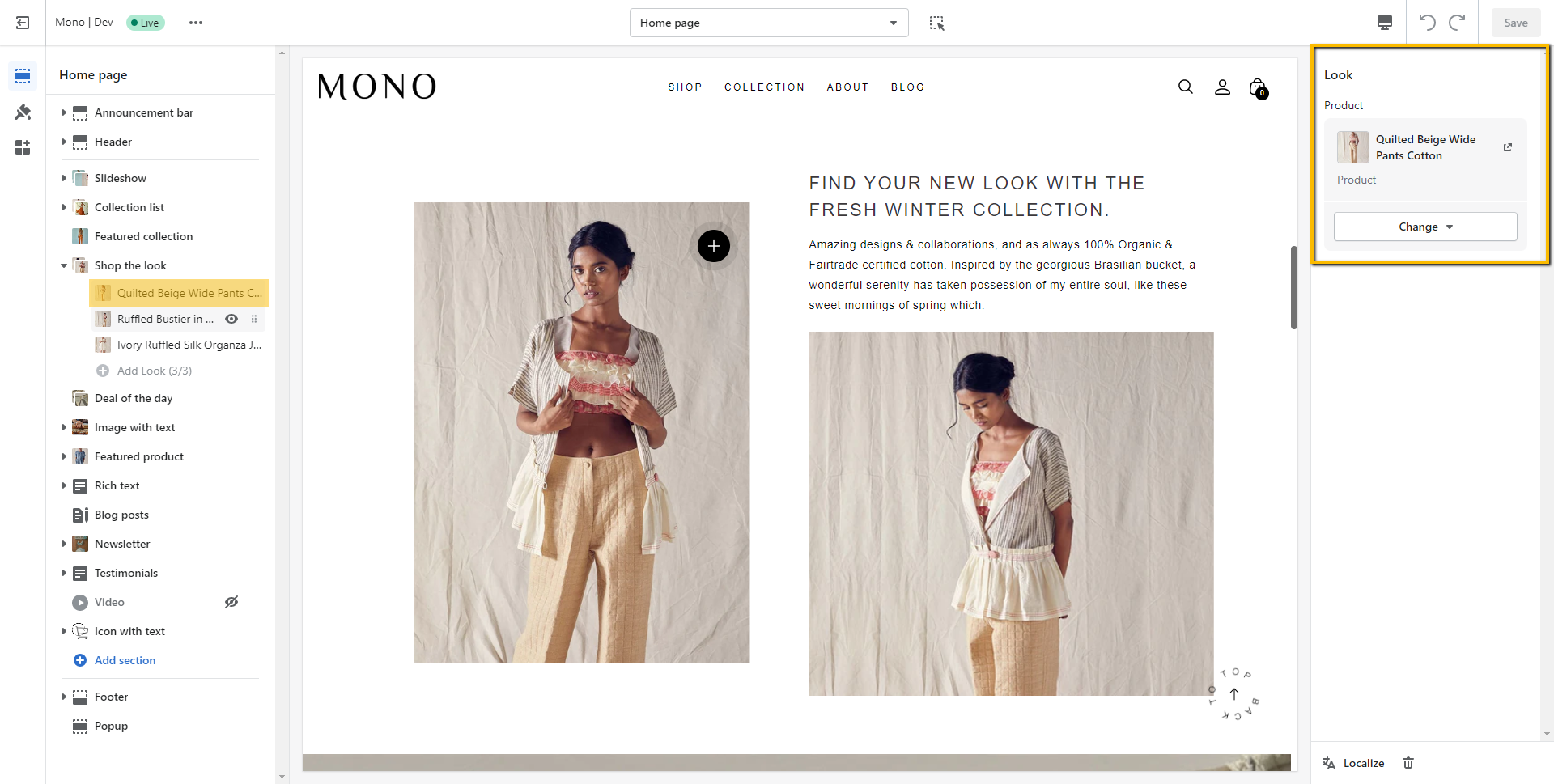
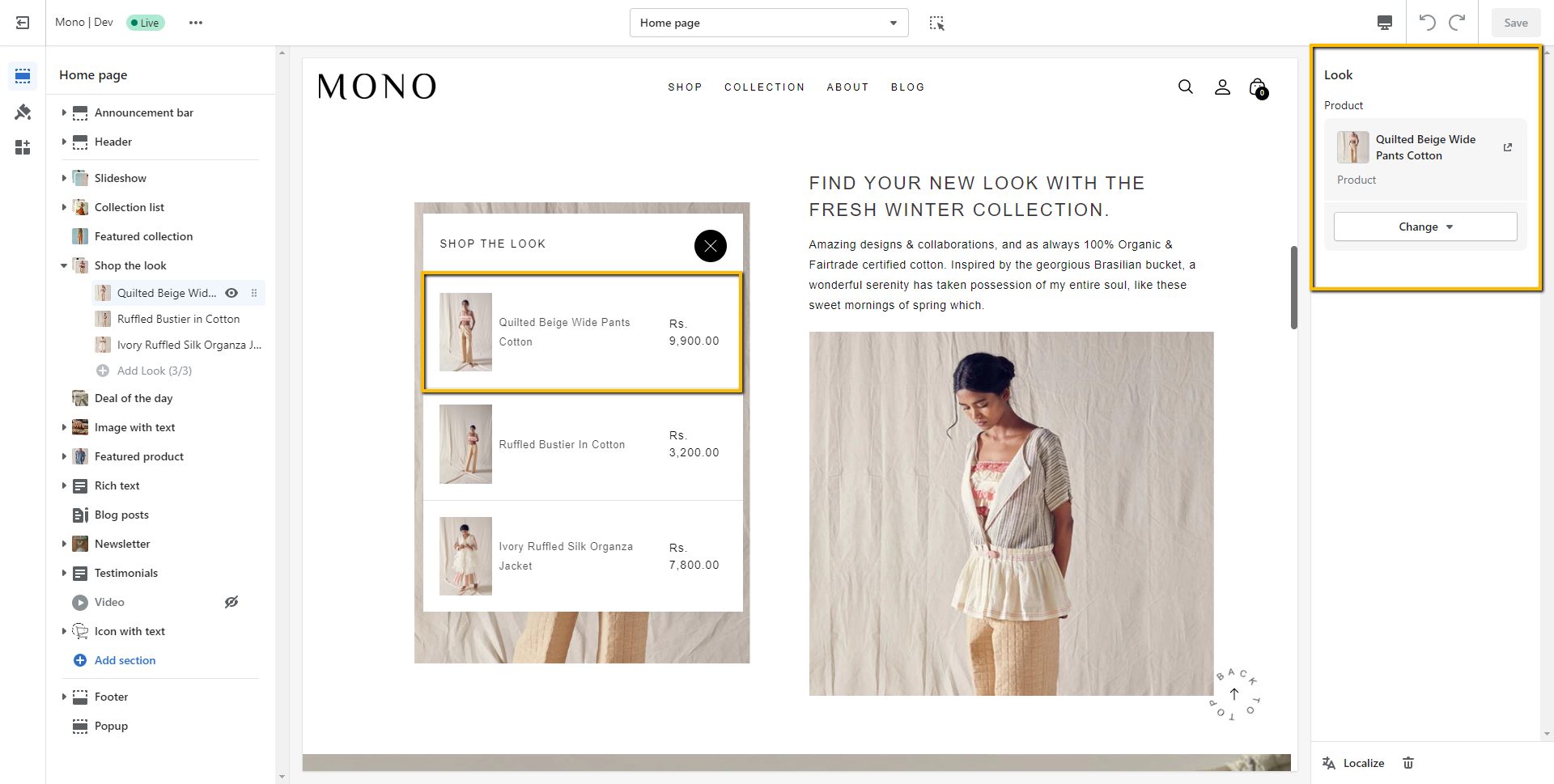
Click on the "Shop the look" section or add section by clicking on the "Add section" located below of all the listed sections at left sidebar
You will see the blocks for the products. you can select product by click on that

Once you will add products on these blocks, you will see that in the look book section

Open theme settings by clicking "Customize" button on the theme list
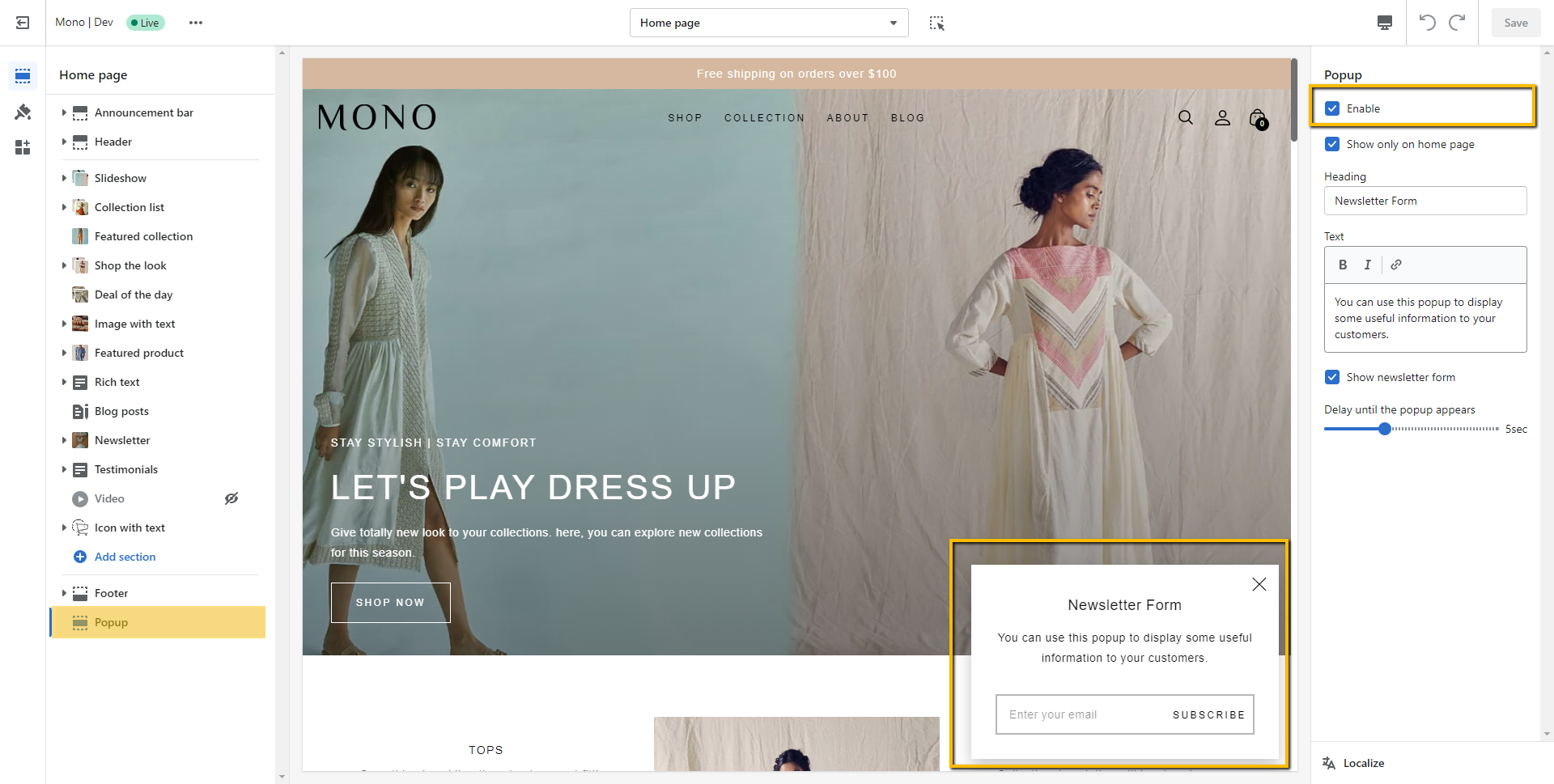
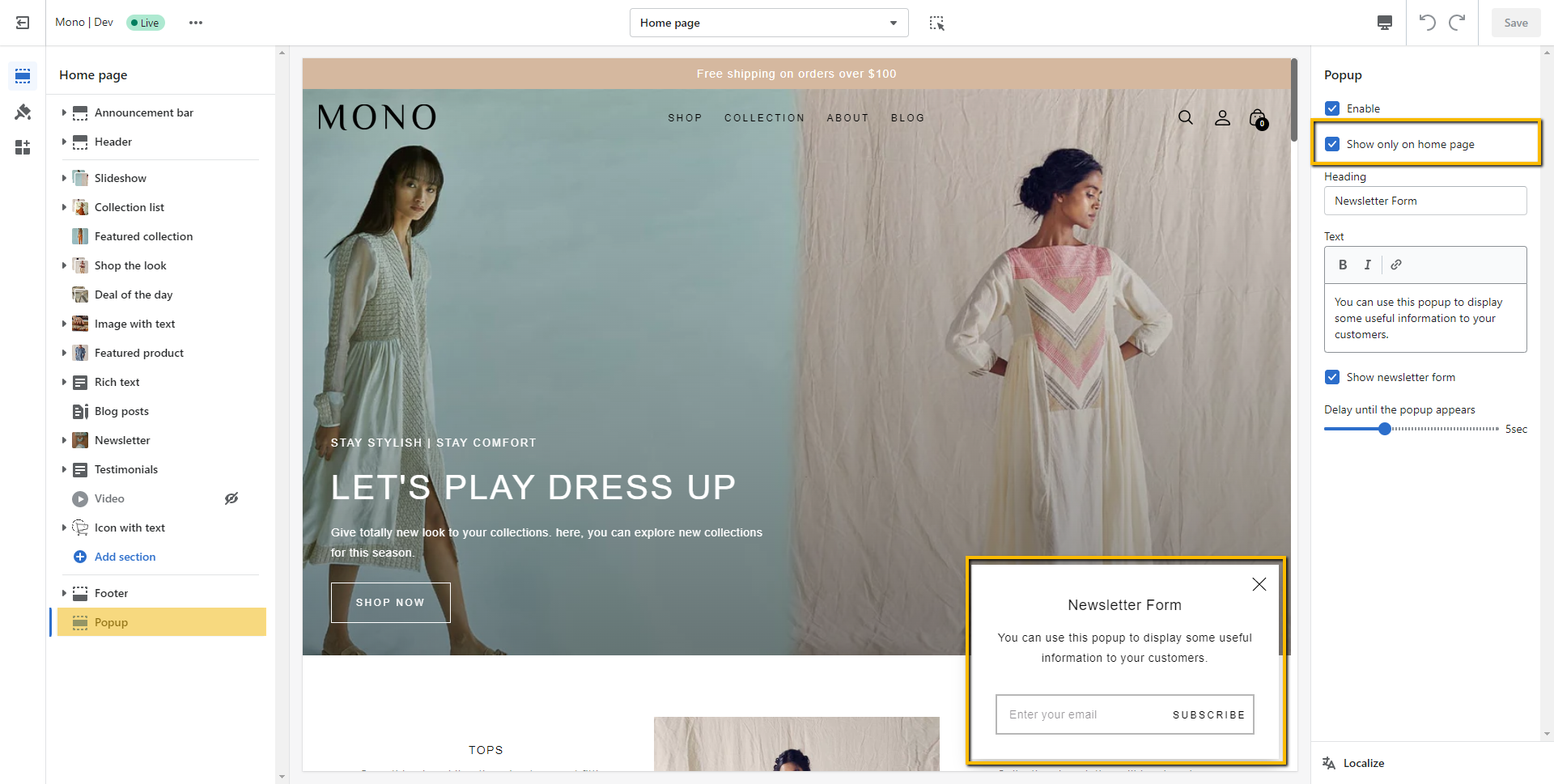
Click on the "Popup" section located end of all the listed sections at left sidebar
Now, you can enable it

There are many options like heading, description, etc. You can set popup only on homepage by checked "Show only on homepage" option. If it is unchacked, popup will show for all pages.

Open theme settings by clicking "Customize" button on the theme list
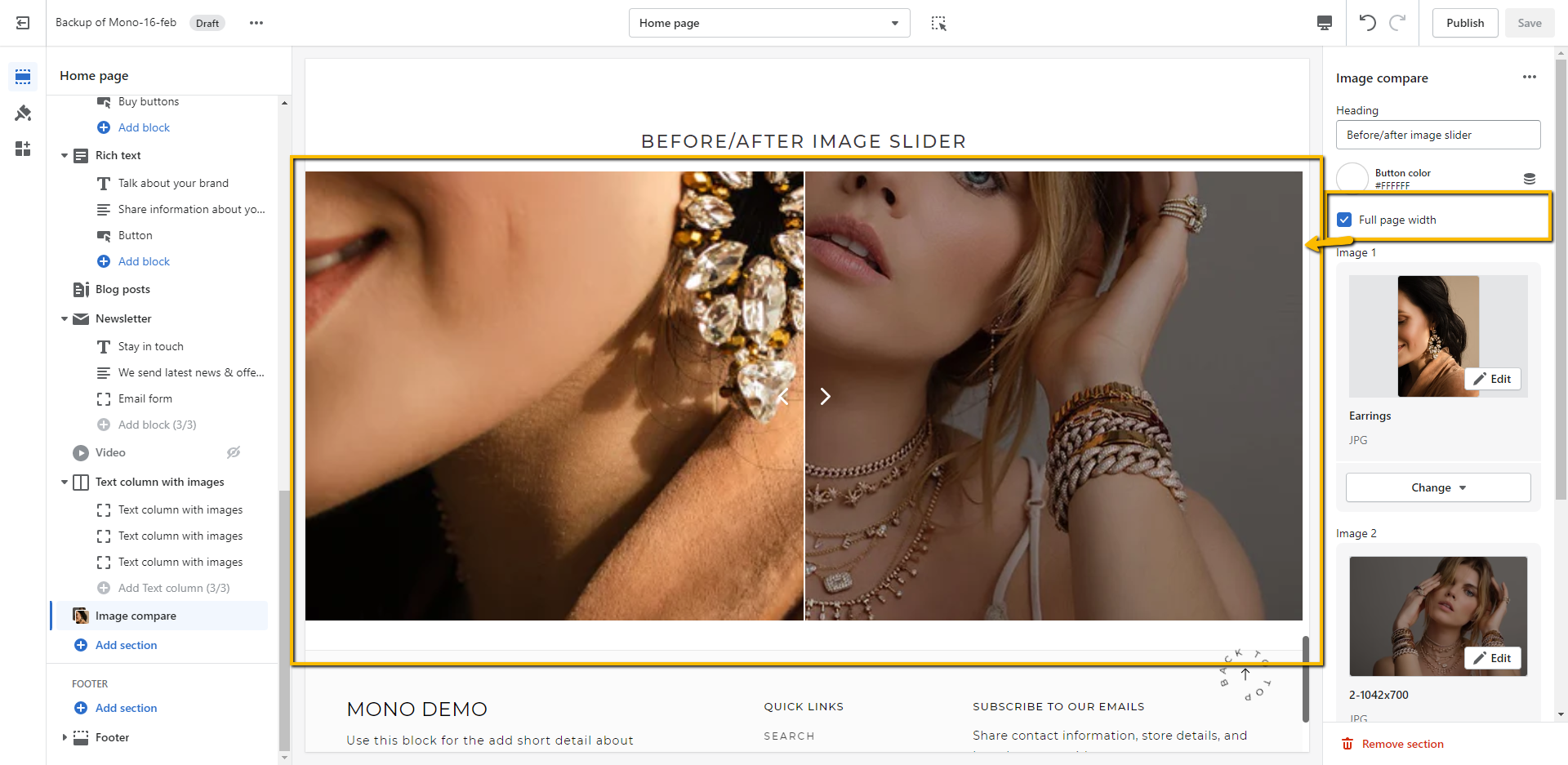
Click or add section named with "Image compare" from the left sidebar

You can add before and after comapre image, section title and also change the compare button color.
You can change section within container or full width

You can set height of the section

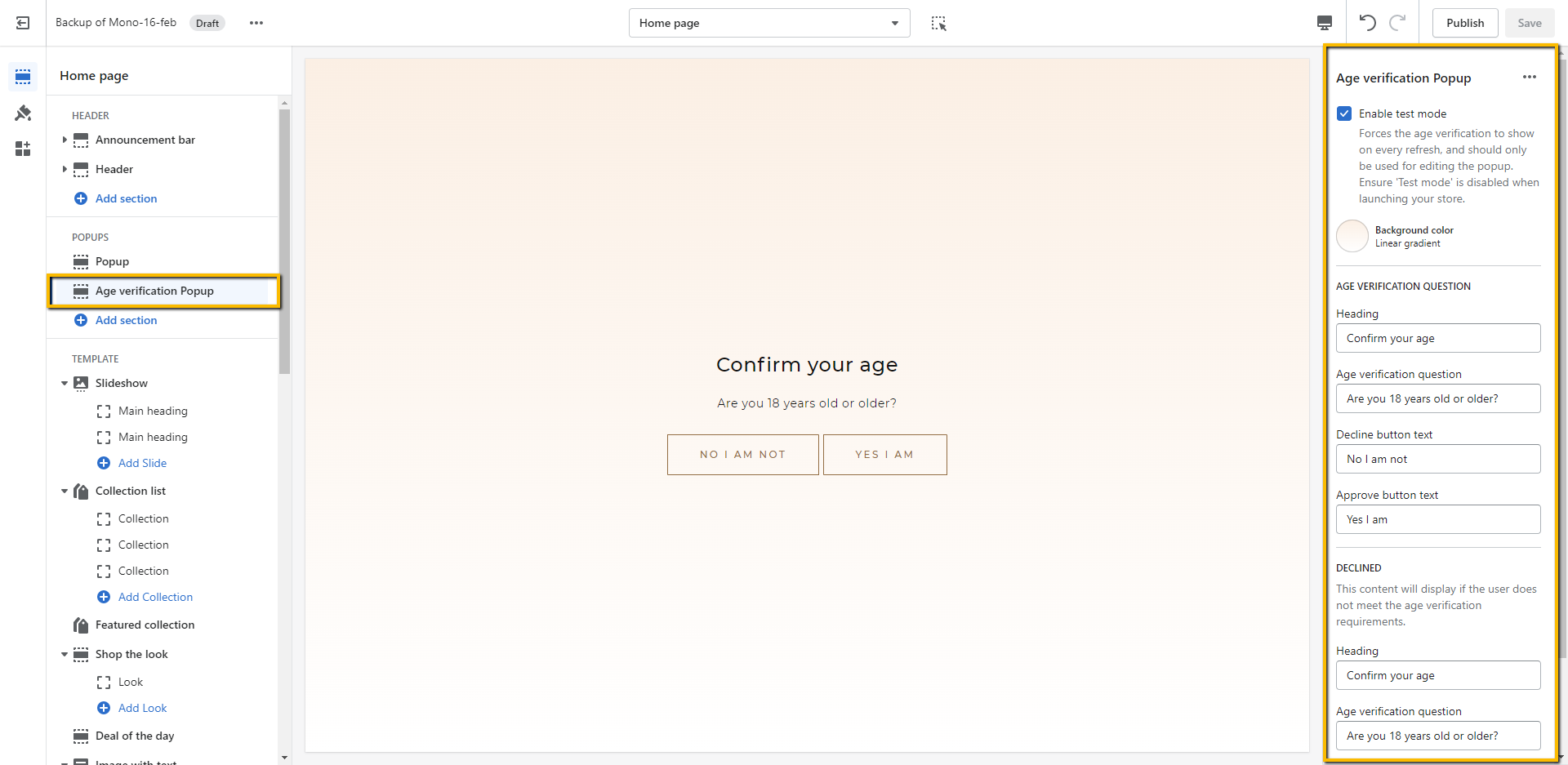
Open theme settings by clicking "Customize" button on the theme list
Click or add section named with "Age verification popup" from the left sidebar

You can set all the changes according your need
You can set test mode as well if you want to test
Open theme settings by clicking "Customize" button on the theme list
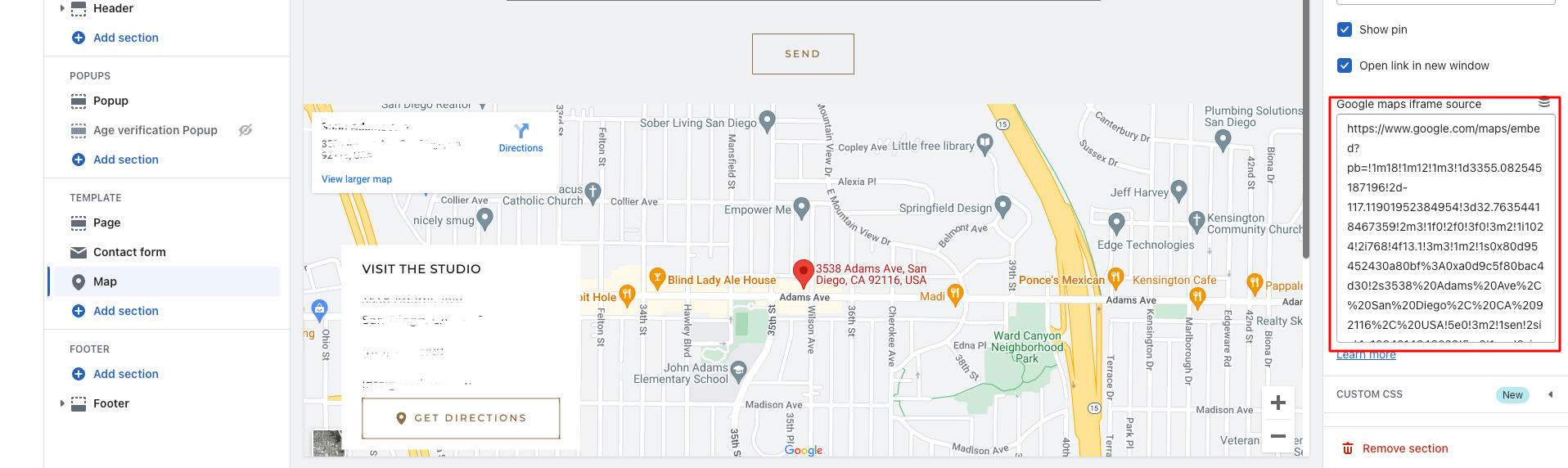
Click or add section named with "Map" from the left sidebar

Click on that section so you will see all the related settings
After that go to Google maps
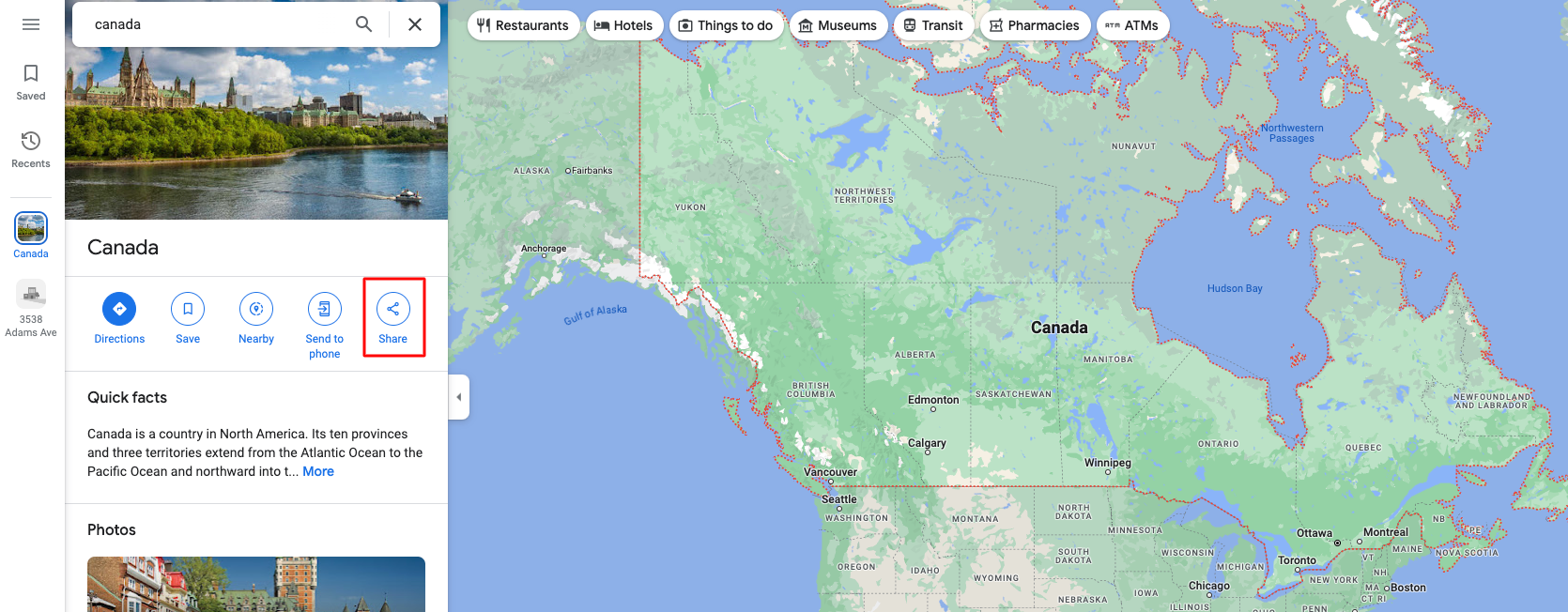
Enter address in the search that you want to add in site and click on search icon or press enter

Once you get your location, click on the share button

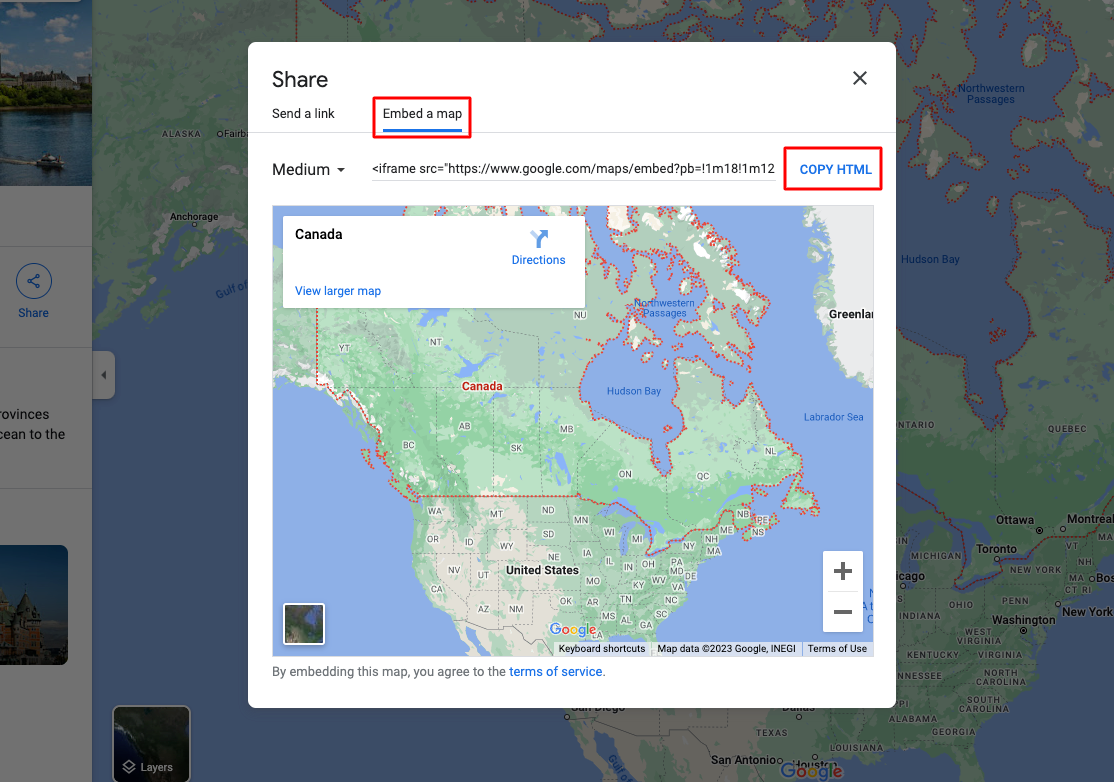
When open popup, click on "Embed a map" tab and copy the embed HTML from the right button

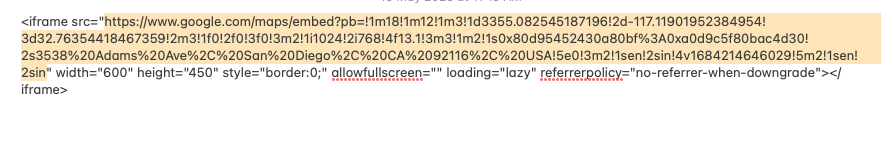
Now, paste that code to any text editor so you can get map code
Copy src code from your iframe

Paste that copied code to the map iframe section

Global settings
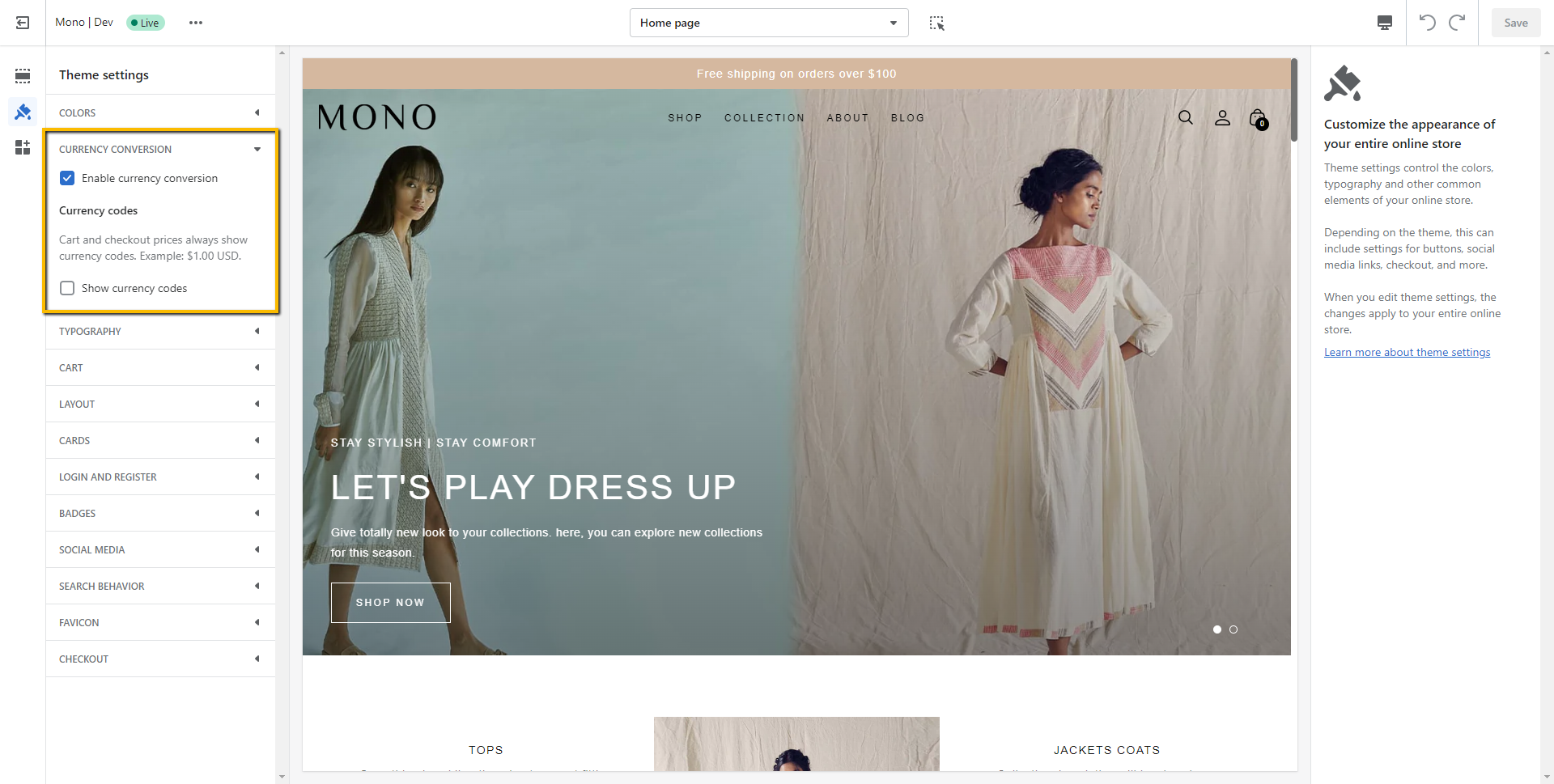
Open theme settings by clicking "Customize" button on the theme list
Go to theme settings from the customize panel
Click on the "Currency conversion"
Enable it for the use this feature

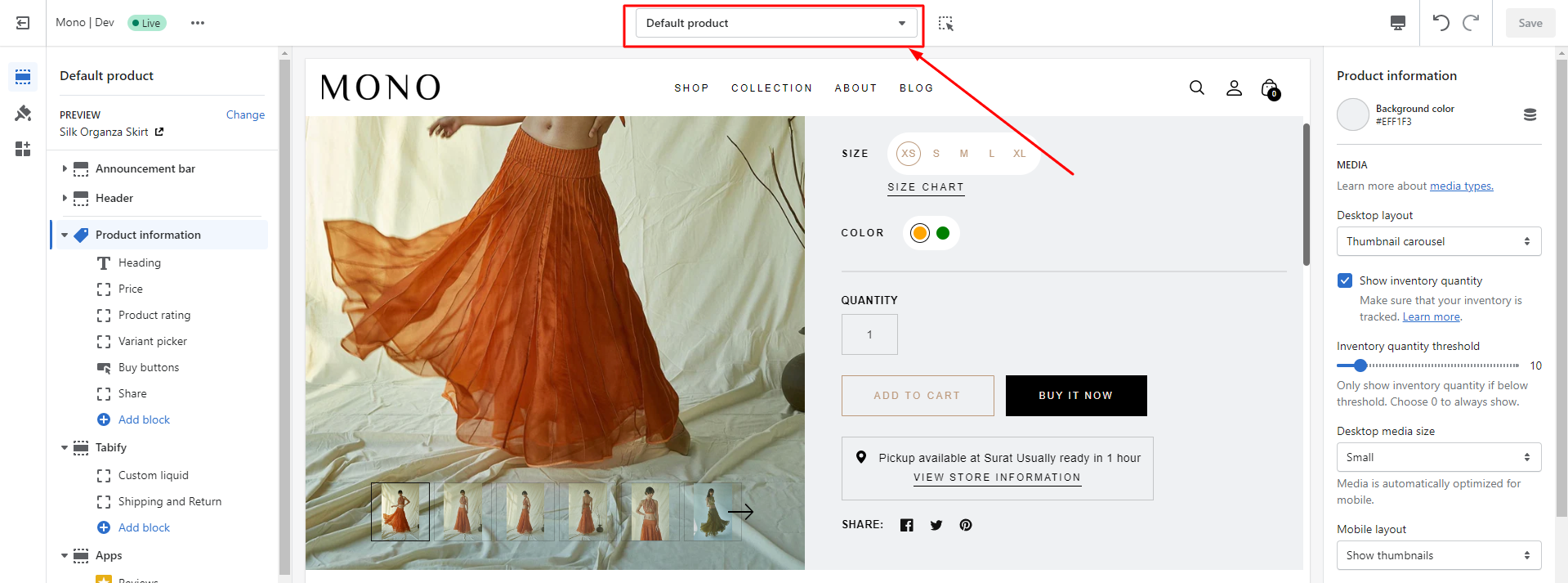
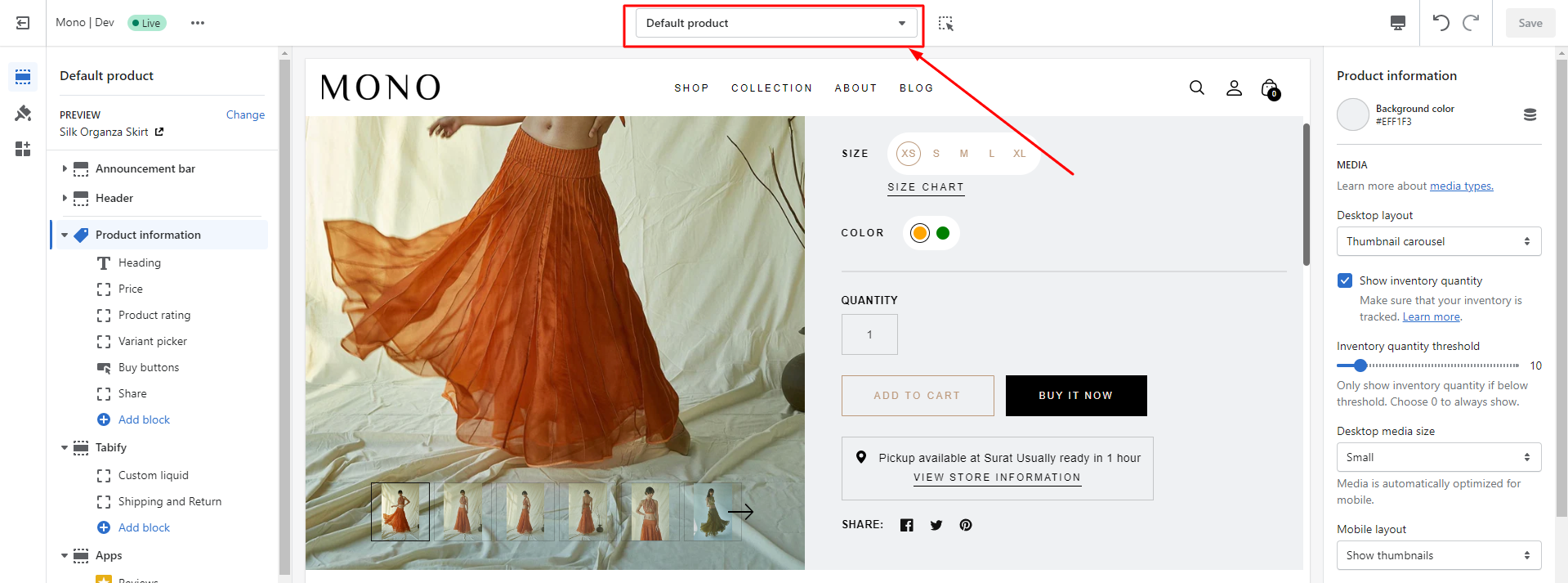
Open theme settings by clicking "Customize" button on the theme list
Go to product page - Click on dropdown located on the top and select product page

Click on the "Product information" located on left sidebar
You will see the option for the enable or disable sticky add to cart

Open theme settings by clicking "Customize" button on the theme list
Go to collection page - Click on dropdown located on the top and select collections

Click on the "Product grid" located on left sidebar
You will see the option for the show or hide second image option

You will see other product card related options as well like, show/hide color options on the card, enable quick view, show vendor, etc.
If you disable quick view option, by default add to cart button will show on the product card
Still find help?
Mail your query on support@slashthemes.com
